
今回Yahoo!ネタです。
最近のブログなど、特に動的なページを検索エンジンにより効率よくインデックスしてもらうために、Google ではウェブマスター ツールがありますが、それのYahoo Japan!版 『サイトエクスプローラー』 が利用できるようになりました。
Yahoo Japanの検索エンジンへ、インデックスを促進したい人は、利用してみてはいかがですか?
利用方法は簡単です。
Tags: SEO, Yahoo!
今回Yahoo!ネタです。
最近のブログなど、特に動的なページを検索エンジンにより効率よくインデックスしてもらうために、Google ではウェブマスター ツールがありますが、それのYahoo Japan!版 『サイトエクスプローラー』 が利用できるようになりました。
Yahoo Japanの検索エンジンへ、インデックスを促進したい人は、利用してみてはいかがですか?
利用方法は簡単です。
Tags: SEO, Yahoo!![]()
Google Webmaster Toolsがリニューアルしてより便利になりました。
そして、今回新たに、iGoogle、Google リーダー、Orkutでのフィード購読数を確認できるようになりました!
マイレポート > 統計情報 > 登録ユーザーの統計情報 で見ることができます。

GManiaのフィードをGoogleサービスで購読してくれている人の数は、1350人!ありがとうございます。
日本で人気のLivedoorリーダーとほぼ同じくらいです。
今後LivedoorリーダーとGoogleサービスのどちらが多く増えていくのか楽しみです。
その他にインターフェースがリニューアルして、より利用しやすくなりました。(サイドバー、パンくずリスト、など)
サイト、ブログ管理者なら一度は確認しておきましょう!
ご利用はこちらからどうぞ。
情報元はこちらです。
Official Google Webmaster Central Blog: Subscriber stats and more
Tags: Google Sitemap, Google Webmaster Tools サイトを公開したとき、できるだけ、早くGoogleインデックスに登録されて、できるだけ多くの人に訪問してほしいものです。
サイトを公開したとき、できるだけ、早くGoogleインデックスに登録されて、できるだけ多くの人に訪問してほしいものです。
そのためには、Googleにインデックスされないと、話になりません。
今回紹介するのは、最短6日間でGoogle検索にインデックスされるためのTipsです。
初心者の人は最低限、上述のTipsを抑えておくとよいでしょう。
元ネタはこちらです。
How to Get Indexed by Google in 6 Days-WeblogHits.com
関連ページ
Tags: google検索, SEO
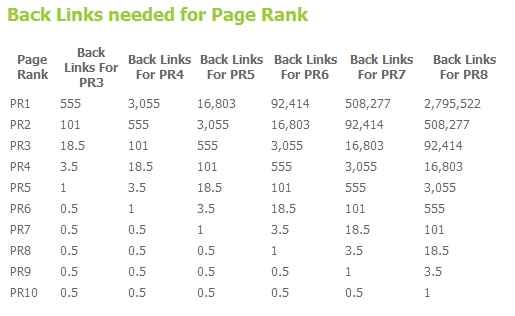
ホームページを作る人のネタ帳に「次のページランクには具体的にいくつのバックリンクが必要なのか」という記事が紹介されていました。
上の表は、左がリンク元のページランク、上が自分のPR(ページランク)です。
例えば、PR2のサイトから555個のリンクがあれば、自分のサイトはPR4になります。
このアルゴリズムは、あくまでも、Google PageRank Finderのアルゴリズムで、Googleのアルゴリズムではありませんので、参考までにしておいてください。
それにしても PR10の威力はすごいですね・・
Tags: Google, Page RankGoogle AJAX Search API Wizardsに新しくBlog Bar Wizard が加わった。
ウィザードに従ってコードを生成して、そのコードをウェブページに貼り付けるとブログ検索結果を表示できるようになる。
サイトのコンテンツとして使えそう。
こんな感じでブログ検索結果を表示できる。
導入方法は→へ「Google AJAX Blog Barでブログ検索結果をウェブページに表示」。
Tag: AJAX
自分で指定したキーワードが含まれるニュースを自分のサイトに表示できます。
表示形式は
の2つから選ぶことができます。
例として水平モードを表示します。
Google AJAX News Barにアクセスして、ウィザードに従ってコードを生成していきます。
これで完成です。
Google AJAX Search API – AJAX News BarにはGoogle AJAX News Barのカスタマイズ方法が載っています。
その中から便利なカスタマイズを少しだけ紹介します。
デフォルトでは、4件表示
options = {
largeResultSet : false
};となっているので、falseをtrueと書き換えれば8件表示になります。
options = {
resultStyle : GSnewsBar.RESULT_STYLE_EXPANDED
};のコードを追加すればタイトルのみ表示されるようになります。
options = {
linkTarget : GSearch.LINK_TARGET_BLANK
};このサイトのトップページには、カスタマイズした垂直モードを表示しています。参考にしてください。
Tag: AJAX