サービス
機能紹介
自分で指定したキーワードが含まれるニュースを自分のサイトに表示できます。
表示形式は
- 水平モード:記事タイトルをバーに順番に表示していく。
- 垂直モード:記事を垂直に表示。キーワード別に記事が表示される。
の2つから選ぶことができます。
例として水平モードを表示します。
Loading...
利用方法
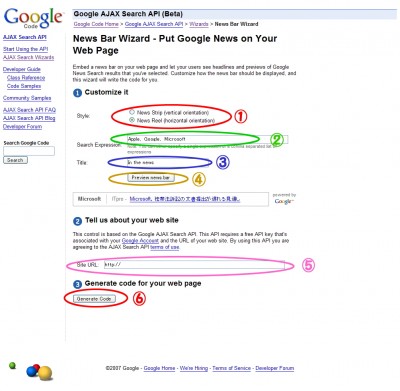
Google AJAX News Barにアクセスして、ウィザードに従ってコードを生成していきます。
- ①表示形式を2つから選びます。
- News Strip (vertical orientation) (垂直モード:タイトルと記事を表示)
- News Reel (horizontal orientation) (水平モード:タイトルをローテーション表示)
- ②表示させたいニュースに関するキーワードを「,」(カンマ)で区切って入力します。
デフォルトでは、「Apple, Google, Microsoft」となっています。 - ③News Barのタイトルを付けます。
デフォルトでは、「In the news」となっています。 - ④ボタンを押すとプレビュー表示されます。
- ⑤掲載するサイトのURIを入力します。
- ⑥「Generate Code」ボタンを押すとコードが生成されます。
- 生成されたコードをニュースを表示させたい場所に貼り付けます。
これで完成です。
カスタマイズ
Google AJAX Search API – AJAX News BarにはGoogle AJAX News Barのカスタマイズ方法が載っています。
その中から便利なカスタマイズを少しだけ紹介します。
- Number of Search Results:1つのキーワードに対しての記事の表示件数を選びます。
true だと8件 falseだと4件の記事が表示されます。デフォルトでは、4件表示
options = { largeResultSet : false };となっているので、falseをtrueと書き換えれば8件表示になります。
- Result Style:vertical mode News Bars(垂直モード)で記事を表示するときにタイトルのみの表示か、記事まで表示させるかを選びます。
デフォルトでは記事まで表示されるので、options = { resultStyle : GSnewsBar.RESULT_STYLE_EXPANDED };のコードを追加すればタイトルのみ表示されるようになります。
- Setting the Link Target:リンクを新しいウィンドウで開くように設定できます。
options = { linkTarget : GSearch.LINK_TARGET_BLANK };
このサイトのトップページには、カスタマイズした垂直モードを表示しています。参考にしてください。
Tag: AJAX



 次の記事:
次の記事: 前の記事:
前の記事:







Add A Comment