Deziner Folioの9 Essential Firefox Extensions for all Web Developersというエントリーで、ウェブ製作者向けのFirefox拡張機能が紹介されていたので、自分のためにも簡単に訳してみました。
1. Firebug

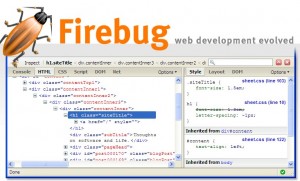
Firebugを使えば、あらゆる Web ページの CSS、HTML、および JavaScript をリアルタイムに編集、デバッグ、モニタすることができます。また、発見したバグを知らせてくれるので、自分でエラーコードを探す手間が省けます。限定したサイトのみにfirebugを動作させるようにカスタマイズし、プレビューしたサイトに対して、on the flyでCSSを編集することもできます。
2. MeasureIt

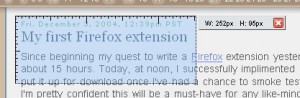
ウェブデザインでは、1ピクセルの狂いもなく正確な画像やレイアウトサイズが求められます。MeasureItはウェブサイトの特定部分の高さと横幅を正確に測るツールです。
3. ColorZilla

ColorZillaはカラーピッカーを使ってウェブサイト上のカラーをステータスバーに表示したり、パレットから選んだりできるツールです。
4. Screen Grab
表示中のページ全体のスクリーンショットを撮ったり、自分で選択した範囲のキャプチャを撮ったりできます。この範囲選択ツールを使えば、ログインが必要なページでも簡単にキャプチャすることができます。
5. Web Developer

ウェブ開発者に人気のあるツールです。ソースなどの、サイト構造をみるのに重宝します。CSSや画像の大きさなどを見れるほか、画像のパスを表示したりもできます。
6. IE Tab

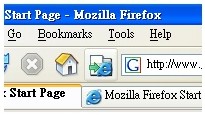
世界中で最も利用されているブラウザ=Internet Explorerで動作確認するのは必須です。 IE Tabは、Firefox上から1クリックでIE表示に切り替えてくれます。特にCSS とjavascript コードをチェックするのに役立ちます。
7. HTML Validator
ウェブデザインを完璧にするには、W3C規格に合わせることが必須です。Html Validatorはそれをローカル環境でチェックするのに最も役に立ちます。エラーログを表示し、さらに修正例まで示してくれます。
8. CSS Viewer

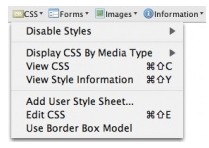
CSSViewerは閲覧しているサイトのhtml要素のCSS属性を表示してくれるシンプルな拡張機能です。シンプルで使いやすく、また表示される情報も正確なので、デザイナーに人気があります。
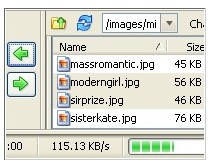
9. Fire FTP

FireFTPはFirefoxをシンプルでパワフルなFTPクライアントに変身させます。複数のアカウントを利用することができます。
便利な拡張機能がたくさんですね。ColorZillaやHTML Validatorなど使ってみようと思います。
Thanks! Deziner Folio
ダウンロード
関連リンク
- Gmailファビコンに未読件数を表示してくれる最新『Better Gmail 2』(Firefox)
- Gmail,カレンダー,リーダーが超かっこよくなるFirefoxアドオン『GoogleRedesigned』
- 秒速で「絞り込み検索」できるプラグイン『Xippee』:Google、ヤフーに対応!
- Gmail添付ファイル整理の救世主『Xoopit』のアカウントを取得!
- Gmailの添付ファイルダウンロード時の空白タブの改善[Firefox]
その他の記事を読む
 同じカテゴリーの記事:Firefox
同じカテゴリーの記事:Firefox




 前の記事:
前の記事:







Comments
Firebug 日本語です。
http://www.getfirebug.com/jp.html
[…] ウェブ製作に便利な9のFirefox拡張機能 | G Mania – グーグルの便利な使い… (tags: firefox extension css) […]
[…] ウェブ製作に便利な9のFirefox拡張機能 | G Mania – グーグ…グルマニアについて g maniaは、googleの便利なサービスやtipsを紹介、解説していくgoogle非公式サイトです。english リンクブックマークの登録はご自由に! amn sponser roll amn広告掲載について ジョ…はてなブックマークより […]
Add A Comment